고정 헤더 영역
상세 컨텐츠
본문

6. 특정 위치에서의 검색
6-1. 경계 지정의 필요성
문자열 검색 시 경계를 지정하는 것은 무척 중요합니다.
찾고자 하는 문자열이 완벽하게 일치하지 않을 수 있기 때문이죠.
가령 code라는 단어를 찾는다고 해볼게요.
`code`gm
경계가 없으면 위의 사진처럼 encode, decode와도 일치하게 됩니다.
그래서 만약 code를 다른 임의의 단어로 치환하려고 했다면, 애꿎은 encode, decode도 영향을 받게 되는 것이죠.
6-2. 단어 경계 지정
\b를 사용하면 단어의 시작이나 끝을 일치시킬 수 있습니다.
위의 예제를 다시 사용해볼게요.
`\bcode\b`gm
이번에는 code라는 단어만 정확하게 일치하는 것을 볼 수 있습니다.
\b를 한쪽에만 사용할 경우에는 결과가 달라질 수 있는데요.
먼저 앞에만 붙일 경우에는요.
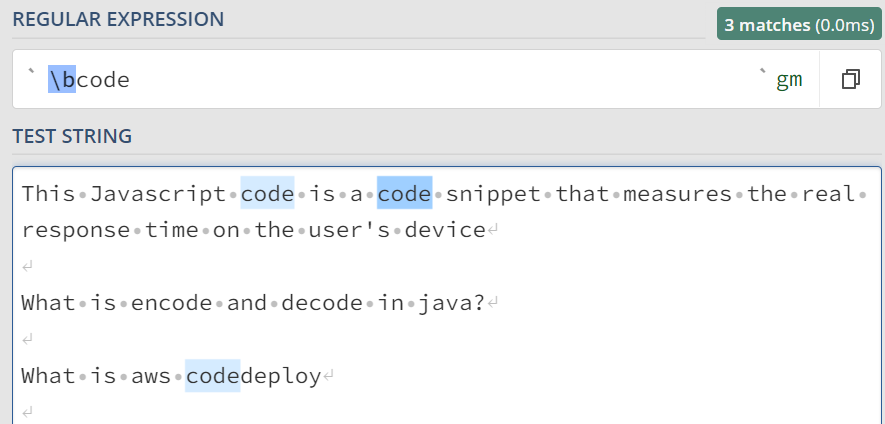
`\bcode`gm
code와 codedeploy와 일치하죠.
이렇게 code로 시작하는 단어와 일치하는 것을 볼 수 있습니다.
반면 뒤에만 붙이면요.
`code\b`gm
code로 끝나는 단어와 일치하게 됩니다.
위에서는 code, encode, decode와 일치하는 것을 볼 수 있죠.
6-3. 단어 경계가 아닌 문자열 검색
메타 문자는 일반적으로 소문자와 대문자가 반대되는 의미를 지니고 있죠.
\B는 앞서 배운 \b와 달리, 단어 경계가 아닌 문자열을 검색할 때 사용할 수 있습니다.
`\Bcode\B`gm
이번에는 code의 앞뒤로 글자가 있는 단어만 찾는 것을 볼 수 있죠.
그래서 encoded라는 단어만 일치하는 것을 볼 수 있습니다.
6-4. 문자열 경계 지정
이번에는 문자열의 경계를 지정해보도록 하겠습니다.
문자열 경계는 캐럿(^)과 달러($)를 사용하는데요.
- 캐럿(^) : 문자열의 시작 지정
- 달러($) : 문자열의 마지막 지정
문자열 경계를 지정하는 것이 언제 쓰이는지 볼게요.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>Hello World</div>
</body>
</html>만약 어떤 문서가 html 문서인지 검사할 때, 가장 첫 줄의 '<!DOCTYPE html>'로 판단한다고 가정해보겠습니다.
`<!DOCTYPE html.*>`gm
그럼 이런 식으로 작성할 수 있겠습니다.
그런데 여기에는 문제가 있습니다.

이렇게 맨 윗줄에 이상한 문자열이 들어가도 일치한다고 결과가 나오는 것이죠.
그래서 반드시 '<!DOCTYPE html>'이 첫 번째 줄에 위치해 있는지 따져봐야 합니다.
이때 사용하는 것이 캐럿(^)입니다.
`^<!DOCTYPE html.*>`다시 이렇게 바꿔보면요.

이렇게 일치하지 않는 것을 볼 수 있게 됩니다.
만약 맨 윗줄을 지우면요.

그럼 이렇게 일치하는 것을 볼 수 있게 됩니다.
마찬가지로 달러($)를 이용하여 마지막 줄에는 </html>이 오는 것을 검사한다고 가정해볼게요.
`</[Hh][Tt][Mm][Ll]>$`
그럼 이렇게 마지막 줄에 </html>이 있는지 여부를 따지게 됩니다.

만약 이렇게 엉뚱한 문자열이 마지막에 들어가면 일치하지 않게 됩니다.
'Development > Regular Expression' 카테고리의 다른 글
| Regular Expression - 범위 검색 (2) (0) | 2022.11.30 |
|---|---|
| Regular Expression - 범위 검색 (1) (0) | 2022.11.29 |
| Regular Expression - 메타 문자 (0) | 2022.11.28 |
| Regular Expression - 문자 집합 검색 (0) | 2022.11.27 |
| Regular Expression - 단일 문자 검색 (0) | 2022.11.26 |





댓글 영역